18TH FEBRUARY
OUGD406
COMMUNICATION IS A VIRUS.
GROUP SUBJECT - 5 'A' DAY.
MY GROUP.
Me, Samantha, Amy, Charlie, Rinesh & Ellen
INITIAL THOUGHTS.
Obviously the first thing that comes to mind when you think '5' a 'day' is the health recommendation that you should consume 5 portions o fruit and veg a day. However because of the direction given by the brief we all agreed that we should completely ignore this over-done out take and create something completely new.
After our first discussion, we were very un-sure on how we could create a successful outcome relying on the '5 a day' concept.
Things we do 5 times a day
Standing in line, Have a cup of tea, Make a phone call, Yawning etc.
Top 5 alcoholic drinks you should have on a night out.
To get drunk quicker, try new things.
Negative to promote something that is unhealthy and can cause damage.
5 things that annoy you everyday.
People being rude to you, Can't find something, Drop something, Forget something, etc.
We could have 5 of these common problems accompanied with 5 solutions these problems.
Blogging 5 times a day.
We would be the audience, Can be used as encouragement.
A target so students can keep up to date with there blog work.
Muslims pray 5 times a day.
Potentially a touchy subject, Narrow audience base.
5 website you visit in a day.
Facebook, Twitter, News site, Design blog, Online shopping, Wikipedia, Dictionary, Thesaurus etc.
Lying.
Common lies/fibs/exaggerations people tell in a day.
DRAWN OUT BY CHARLIE.
After in depth discussions and throwing potential ideas around we collaboratively liked the idea of having 5 blogs/websites based on the areas of Graphic design and some how arrange these on a website to aid Graphic design students like us.
We are always being told how important it is to keep up to date with contemporary practitioners and new ideas as this can aid our own design process.
We decided to individually to look further into this potential idea to build more things that could be applied, developed and reinterpreted to make this subjects out come. We will then come together on Wednesday morning to discuss each others thoughts and ideas relating to this potential concept.
* * * *
INDIVIDUAL RESEARCH.
FRUIT CODED?
I thought of the idea of having the original concept of the health notion of 5 portions of fruit and veg a day and having each symbol represent a Graphic design category.
However due to the restricted colour screen presented on the brief this would not be possible. i also feel that we should stay away from this over-used concept that many people have become to familiar with and bored of.
CODED THROUGH BEVERAGES OF THE DAY?
Having the blog attached to recognisable beverages that people consume everyday may be a way of spacing out and taking a little time out of the day to 'enjoy' this beverage and look at the post that has been uploaded to the blog.
SIMPLE SYMBOLS?
To make the symbols very visually direct would ake it obvious to the viewer with category they are looking at. this would also allow use to use less typography intern making the look more clean and minimal.
I feel that this idea would lack interest and intrigue defeating the aim of appealing to the student audience our concept would be directed at.
SUPPLEMENT?
I liked the idea of having a Graphic Design 'supplement'.
A supplement suggests a something that can befit you health wise. I like how we could reinterpret this to benefit Graphic Design students such as ourselves.
Supplements usually come in the form of pills, creams and liquid drops. I think it would be a good idea if we could use this medical theme to address the concept of a up and coming Graphic designers supplement.
* * * *
GROUP MEETING.
WEDNESDAY 20TH FEB.
On Wednesday morning we came together as a group to discuss every bodies individual finding and ideas. I proposed my idea of presenting our previous '5 blogs' idea in the form of supplements. Everybody seemed keen on this concept and decided to go with it.
During this meeting we also came up with added on variables such as options on promotion in the way of posters, freshers handout, magazine ads, website, phone apps etc.
* * * *
CONCEPT PROPOSAL / CRIT.
FRIDAY 22ND FEB.
We proposed this idea to Simon and Amber through a presentation, we talked about our initial ideas and how we came to this chosen concept. We explained how we would create a proposal for a website and corresponding phone app as well as creating and distributing various stock based promotional goods such and posters, handouts, and magazine adds.
Overall we received positive feed back on the medical supplement ethos and the fact that the idea is beneficial to students like us. However we were told that to execute the brief to full we have to actually physically create a website/blog that would be up and running so the 'communication virus' would be spread as explained in the brief.
Because of this we will have to alter our original website and phone app design to fit with in the format of a blog due to our little knowledge on app and web creation. Because there is not as much freedom when creating and designing a blog as there is when creating a website, we will have to adjust some of the original features we had come up with previous to the crit.
THINGS TO DO.
- Look at Wordpress, tumblr and other blog set ups, experiment with ways in which we can utilise these tools.
- Experiment with possible designs for the concept such as illustrations, colour schemes and typography.
- Investigate innovative ways in which we can promote our blog through hand outs, posters and adds.
- Create twitter and Facebook accounts for the promotion to our blogs.
DIRECTED BRIEF.



* * * *
VISUAL IDEAS.
To start visualising the types of graphics and illustrations that can be a possibility for the identity of our concept. I feel that having a flat 2D image would work better when creating these recognisable shapes.
I felt that a navy blue colour would be suitable to the concept as this colour represents a medical type ethos (nurse uniforms are navy blue). I also think this colour has an air of seriousness about it which could play well with the concept we are trying to present.
I experimented with multiple other colours to try and get an idea of what would compliment the navy blue. My favourites here are the red, orange or green. We will have to be careful when deciding on colour as we will have to abide by the two colour rule stated in the brief. I think that using white as a stock colour would also be the best option because most of our work will be screen based, however when printing for promotion white stock would be cheaper. it also helps with the clarity and aesthetics when accompanying the other stronger colours.
I presented these basic illustrations to the rest of the group so we could discuss the style of the images as well as decide ding on the best colour scheme together.
We all felt that the yellowy orange colours with the navy blue went well. This is because it is a gender neutral colour aw well as it being slightly softer than the strong navy colour.
After coming to this decision i further experimented with various shapes for the pill categories. I also played with possible colour combinations that also experimented with half tones as well as our chosen colours.

Im not sure whether I like these illustrations, I feel that the combination of limited colours and the limiting the detail of the pill shapes doesn't really look as strong and bold as I thought they would.

I tried to organise my favourite shapes and clouds of pill to create almost like a crest shape that may be useful as a logo or decoration to the blog and other promotional material.
Because I was not 100% happy with these symbols I decided to experiment further with shapes that can symbolise a supplement of the day.
I used the Google search engine to take a look at different shapes of pills so I could experiment with these angles and compositions.


Using the illustrator software I created this icon from the image above. I made the outline stroke of the image the same colour as the darker end of the pill. I like how this makes the image look a bit like a stencil and would be easy to follow for other shapes at they are only aloud to be made form 2 colours. I also tried out different stroke widths and I feel that the thicker stroke helps to exaggerate the style making it bolder and stands out more.
I did the same for this shape of supplement which I also think worked very well. because working in this style looks to be working and giving off a playful tone of voice which I think is important when working with a subject that can be taken in a serious manner.
I took other shapes from different references shown on my Design Context blog. I then played around with the possible colour combinations.
I played around with possible lay outs for websites or publications etc. this was just to get visualisation on how these icons could be displayed in a context.
In a previous meeting with the group Sam suggested the idea of naming the categories in the same style chemicals are in the periodical table. This way the medical ethos would be consistent through out and also adding a further depth to the overall concept.
I applied this kind of idea to my images displayed as a label which could then be clicked on to open up the dedicated category.
I also
I'm not sure whether it was just looking at these colours for a long time, but i started to get bored of the colours quite quickly. Because of this I just quickly played around with the hue of these images just to see other colour combination might come out of it.
* * * *
GROUP MEETING
THURSDAY 28TH FEB
I presented all of my most recent work to the rest of the group to get their opinions on what I come up with concerning the different icon styes as well as variations on colour.
Everyone seemed much happier with the 3D type pill shapes, we all agreed that they gave a better depth to the concept because of the lack of colour options available to us.
When I showed the group other possibilities of colour, many preferred the taupe green and red colour combination. Because both colours are slightly dull I feel they look more styled were as the orange on blue looked a bit garish after a while. The green colour is also related to the medical ethos as many surgeons and nurses wear a similar colour.
During This meeting we also tried to discuss name ideas so we could then use this for setting up website and blogs etc. The most popular names we discussed were: The design Supplement, The Design prescription, Designspiration, The Daily Dose. It took us a whie to agree on a name, However in the end we had to take into account what names were available when setting up a blog. Because of this restriction due to an available name, We all decided that we should name the brand The Designers Dose.
After deciding the name this allowed us to move onto design aspects of the concept such as a logo, headings, websites, blogs and other promotional material.
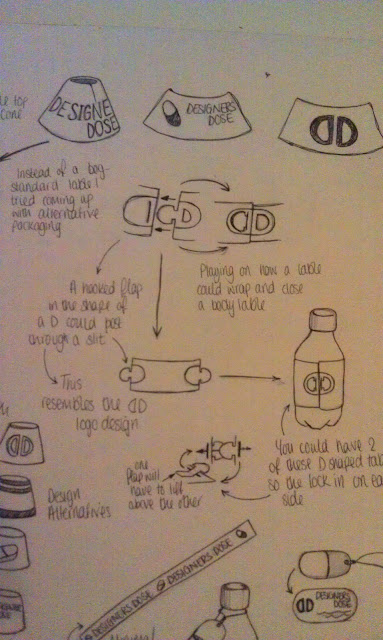
Amy came up with this design of the logo which uses the 2 D's from the name and manipulates the slightly into an icon that resembles a pill.
We had thrown around ideas to do with added freebies that we could give out along with leaflets and business cards.
Our first idea was having a medical type box out pot that could be filled with sweets that looked similar to pills. However we thought this could be quite a controversial approach that could be taken the wrong way.
Sam had the idea of having something attached to fruit in the diner like a sticker that could have a QR code and a link. This would symbolise the 5 a day through the recognisable ideas the name came from. However be because many students don't really buy fruit from the diner, We thought that this idea would go unnoticed by our specific audience.
She also had the same idea however having the promotional item on a water bottle as this is a very neutral product. It is also something that is very relative to taking pills and supplements so would fit right in with our medical concept. Instead of having the water in the diner for sale, We thought that handing them out for free would have a greater affect and would gain more awareness to our blog and overall concept.
Because we now have a domain name on The Wordpress blogging site, this meant we could now start to blog each Graphic design category as well as decorate and adapt our blogs display to a suitable theme that followed our supplement ethos.
* * * *
FURTHER DEVELOPMENT.
I wanted to experiment more with the pill icons. I thought that having the darker parts of the pill in this striped pattern give the small simple illustrations more texture and charactor.
Using the illustrator software, I created all the pills so they were uniform to this stripy design to see how they worked as one unit.
I also played with possible layouts and logos mixing it with type.
I also experimented a little with the idea of having the periodical table type lettering incorporated on the tablets similar to what you see on actual medication.
WATER BOTTLE
IDEAS
BUSINESS/PROMO CARD
IDEAS
BLOGGING.
We all have access to our dedicated Wordpress blog with share password. This means We are now able to post categories on the blog making it more animated and gaining more interest from budding Graphic Designers.
This is one of my posts from the blog.
We have a greed that Sam, Amy, Charley, Ellen and myself should blog once everyday to each contribute to the 5 a day concept. We also decided that Rinesh would experiment and develop our existing blog, a new website and a twitter account.
* * * *
GROUP MEETING
THURSDAY 1ST MARCH
We all agreed in this meeting that we need to have more directed and dedicated jobs as we felt we were not making much progress on our ideas. Rinesh has already been dedicated the job of our online awareness, so we now had to give the rest of our group a subject to concentrate on.
Sam
Samantha - Leaflet designs and layouts.
Ellen - Business/Promocard designs.
Charley - Water Bottle labels.
Me - Promotional Posters.
Amy - Student submission Posters.
Rinesh - Website set up & design.
To help ensure constancy, we all agreed that:
- We need to stick to using the pill icons I had created.
- We will base our work on the updated colour scheme of greeny teal and dark red.
- We can also use opacities of these to colours.
- We will use white for our stock colour for printing and the background of the web page.
Due to restrictions presented while setting up our website.
- The heading type should be 'Coolvetica'.
- The body text should in'Arial'.
We have also discussed that it would sound better if we used quite serious/medical language to follow the theme we are applying to our product. We decided we should experiment with this feature whilst working individually on our own promotional products and then come together in the next meeting and choose text such as a slogan as well as sub-headings.
Before splitting to concentrate on our individual tasks we talked about what type of water bottle we should get as well as whether it was better to buy empty water bottles to fill up or simply by multipacks of existing full water bottles and change the labelling.
We all agreed that having mini water bottles would be a good ideas because they are slightly different form the norm and to be honest, everybody love mini sized things.
Charlie mentioned that she had bought miniature water bottle before to have with packed lunches at school and that she knew this type of product was sold at ASDA.
We did a little research using the moneysupermarket website.
We found these kids sized, smart price filled water bottles which come in pack of 6 for 79p. we agreed that we should purchase 10 of these packs, costing £7.90 which we could then split between all 6 of us.
PROMOTIONAL POSTERS.
MY JOB
I came up with a few sketches for possible promotional posters.
Through discussions with the group we had already mentioned the idea of having a series of posters that would display each pill illustration and which Graphic Design category this represented. This would be a good idea as it meant that every poster would be different and wouldn't put off passers by straight away like what happens if you constantly see that same posters plastid everywhere around the building.
I sketched a few ruff ideas considering this notion of having one pill per poster maing it into a series.
POSTER SKETCHES SERIES * * * * * * *
Through previous research I learnt that many pill and supplement packaging used minimal colour, block shapes and displays the name of the supplier that manufactures the medicine.
I liked the idea of taking these visuals and using this kind of a layout to design a poster.
(Reference images on Context of Practice blog).
So I started off with this idea when I started to work digitally. I used and opaqued rectangular box which would hold the name of the supplier (which is us). The smaller rectangle adds a minimal amount of decoration yet still looks clinical and professional.
I felt that the title box looked more aesthetically pleasing aligned so that the right hand edge fell on the centre line of the page. I also liked the type against the right side of the box as it brings the important name toward the middle which in turn makes it better to see.
I tried this idea with the pill at the same opaqued taupe, However didn't believe it was as striking compared to the vivid red colour. The red is also a lot more recognisable to this type of capsule pill.
The slogan 'your creative 5 a day' had been thrown around the group in the last few meetings and i feel that this is a strong slogan that is simple yet informative and brings into perspective the 5 a day concept.
I also added - 20% Pp
This stands for 'this is 20% of your daily dose and it is the Product & Packaging feature'.
I added this because through previous research I have realised that there are may numbers and proportions displayed on pill packaging informing the consumer how much and how often they should have the supplement or medication. I feel that the numbers and percentages along with the abbreviation adds a seances of science/maths that evolves around health and mediation.
I started to play around with a border that was also in the opaqued taupe to remain consistent ith the title box. I also started to experiment with text that could be added explaining more in-depth on what the poster was promoting.
Designer supplements to be taken 5 times a day - This text informed the possible consumer the recommended dosage of this specialised supplement (similar to how normal medicine and supplement packaging does).
For gradual gain of knowledge on the World of Graphic Design - This text indicates the benefits this supplement will give you and also specifies the type of design this product applies to. Many medication packaging has information on how the medication inside aimed to help your and relive your symptoms.
 Example of dosage information
Example of dosage information.
 Example of packaging contents.
Example of packaging contents.
 Example of benefit information.
Example of benefit information.
These are all characteristics of medication and supplement packaging that I have taken intto consideration when coming up with a poster design.
Because the poster is to promote our main product which is our online resources (blog, website and twitter) We all agreed that adding this information s well as a QR code would help possible site users to find and use these online sources a lot easier.
Because our website will be our main feature, I used an online generator to configure this QR code which can the be scanned with a smart phone which will instantly direct them to our webpage - http://designersdose.wix.com/thedesignersdose
I started to align each of the features of the poster accordingly using the guideline tools. I also joined the borders connected with each of the text boxes giving the poster a frame as well as a slight decoration.
Before I added the QR code the posters layout was very clinical and near symmetrical.
Adding the QR code through e off slightly and a struggled deciding were to place the square image on the page. In the end I felt it suited better on the left hand side of the lower text box. this is because i am will have to also add a blog link as well as a twitter icon.
I also think it would be better placed along the bottom because if the poster is placed high up on a wall it will make it easier for people to access the QR code as well as reading the other vital information.
Now i have the main layout for the poster i started to develop the rest of the series with the other pill icons. This pill is based on a paracetamol tablet so I thought that, because these types of medicine are usually a pale colour, that this illustration would look better in the opaqued Taupe colour. After trying this though, I felt that this colour blended in to much withe the surrounding boxes and boarders.
Because of this i decided to continue using the fred colour as it make the pill standout therefor drawing attention to the poster.
I changed the percentage to the appropriate abbreviation Bi (Branding and Identity).
I started to experiment with the placing of the website URL. I moved the link around the poster in possible locations to see were it would look best.
I placed it in the small decorative box that I had put underneath the title box. Even though I liked how it the link looked in the box however i think the we site address should be presented alongside the QR code so it is obvious that the code is there for and were it will direct you.
I desided to use the same method, however using this box at the bottom of the page so it is paired with the relevant information. I also think the makes the 2 boxes more consistent with each other.
I prefer having the link box at the bottom of the page and I also think that have the box stretch to align with the left edge of the QR code box makes the page look more balanced. with out this I think it makes the code stick out a bit to much and almost looks as if it doesn't belong.
I created a relevant colours twitter logo to accompany the twitter link as this is a very recognisable icon that viewers can relate to and get involved with.
While changing and playing with various parts of this poster design I accidentally hid a few of the layers present on the page.
I was actually surprised at how much I liked the page without the all the borders and boxes. Even though It didn't resemble the pill packaging the our simplicity given here is very striking.
I tried reversing the background colours as well to see what this would look like. I thought that having the paler colour for the background would make the other features standout more. However I feel this had the opposite effect and large amounts of the opaques green did not look very appealing.
Because i like the simple (accidental) pater layout as well I looked into adapting this.


I tried this layout with the striped versions of the pill icons to see what this looked like. I do like this example however I think the block colours look more vivd and more recognisable to actual medication. We have swell, already agreed that we were to use the block colour tablets to ensure consistancy.
* * * *
GROUP MEETING
MONDAY 5TH MARCH
We all got together on Monday to present each others defined design ideas of each feature of our promotion material.
SAM - LEAFLETS
These are the three most successful leaflet designs Sam decided to present to us so we could discuss and choose the most suitable leaflet design. The choice was unanimous with everybody and we decided to go with the pill shaped leaflet. We all agreed that the shape of this leaflet flowed well with the theme of the product and is different to the typical rectangular leaflets you usually see being handed out.
'Consume visually, once daily, for improved design inspiration' - We didn't think that this particular bit of text read very well. Together we discussed different alternatives that could be used. We all like the 'consume visually because of the medical feel the resembled.
We decided upon - Consume visually, once a day, for improved design inspiration.
This statement flowed better and was easier to understand.
We also thought that the added abbreviations placed onto of the pill icons made the illustrations look to cluttered and weren't really necessary. because of this we decided to get rid of these letters and just leave the pill icons plain.
Other then these little issues, everybody seemed happy with this outcome and after altering it slightly we can print these on wednesday morning in a drop in session.
ELLEN - PROMO CRADS.
Ellen shoed us the possible shapes she had been working with as well as the colours and compositions of the logo and type. we all agreed that the square shapes cards looked the sharpest and most professional. Because the leaflet was already a kind of pill shaped we thought that because the promo card is something small therefore cheep to print, it could be a simple straight forward feature that only has the relevant links to our product.
After further discussion and deliberation we came to the decision that this design was the most appropriate to accompany the rest of the promotional items. The red on green along with the big bold, pill like logo makes it very recognisable to out product. The simple display of contact information also makes it easy for interested recipients to get in contact and become involved with our product.
CHARLIE - BOTTLE PACKAGING
Charlie explained her research and told us that the strap label around the front of the bottle looked better than the other ideas she had for tag labels of bottle to cones.
We all agreed that the Green bottle strap looked more in-keeping to the rest of our promotional material. We also decided to go with the more simple design shown at the bottom as this will be more aesthetically pleasing considering how the label has to curve around the bottle.
The only issue we had with this particular design was the fact that the QR code shown was way to small to be recognised by a QR code reader. Because of this Charlie made this code bigger to ensure that anyone using it could easily access our website.
CAITLIN (ME) - PROMOTIONAL POSTER
I presented my various poster designs to the rest of the group. We all agreed that the posters with the boxes an borders were the most suitable for the product. Having the red pill on the darker green background made it stand out a lot more and gave the poster a richer feel. Everyone also liked the added percentages for each category pill.
We decided to loose the ' apostrophe from the Designers Dose heading because it looked as if this flowed better visually. We also decided that the text at the bottom should read the same as the updated information on the leaflet
Designer Supplements - This tells the consumer what the product is. I feel that having this written in an abrupt straight forward sense gives the impression that this supplement product is completely normal ad everyday, just like normal supplements and various medication is.
RINESH - WEBPAGE/TWITTER
We all really like the webpage design Rinesh has built. The way in which the categories and imagery has been layout is very visually appealing which is very important considering the audience we are targeting.
You can visit out Designers dose page here : http://designersdose.wix.com/thedesignersdose
He also made it so that our twitter feed was linked to the website so that every time we posted a new piece of design work, this would then be streamed to our followers on twitter letting them know what was new.
The set up and visuals work very well here and remain consistent with the rest of the promotional material as well as our online products.
even though it is harder to create a very personalised Blog on wordpress with out spending money. the colours, logo and layout Rinesh applied to out blog aces it very recognisable to the rest of our brand.
We have an about page presented on the blog that tells viewers about the blog, and what it aims to do as well as explaining the origins of the ideas behind it.
Even though we were all very impressed with the web design Rinesh said that he wanted to experiment further with the layout as well as different links that can be applied to it.
MEETING CONCLUSION.
It is safe to say that we all felt a lot better after coming together to day and actually seeing the different promotional features as well as the webpages. We were worried that after coming back after the weekend we would all arrive with totally different atheistic. However, because we all stuck to the theme restrictions, after making a few adjustments together in todays meeting, We all have created individual pieces of work which then conform with each other very well.
As individuals we can now make the final adjustments to our features which will then allow us to start and distribute them.
We all agreed that I should make the changes to the poster straight away and print them in the Mac suits as soon as possible so they can then be put up around collage therefore starting to gain a bi of notice from possible Designer Dose users.
We decided that we should come together on Wednesday morning, early so we can go to a drop in print session and get Ellen's promo cards and Sam's leaflet printed. They will both have to be printed double sided.
Charlie said that she will make had adjustments to the water bottle stickers and bring in the ASDA water bottles on the Wednesday morning so she can the print the strap in the mac rooms and we can all help stick them to the bottles.
The 5 bloggers need to continue blogging once daily so our blog and website continue to stay up dated and consistent.
We will also get together on the Wednesday to create our design boards and start discussing our presentation on Friday.
* * * *
CONTINUATION OF POSTERS
I made the adjustments to my poster designs that were discussed in the Group meeting earlier.
Im really happy with how my posters turned out and I am glad at the reception they got from the rest of my group.
Now the poster series is complete I printed out 2 series of poster (10 in total) in the mac suit on A3 sheets of paper. I then used the guillotine to trip the posters down.
I walked around Blenhiem building eying up the best places to place the posters. I had to make sure that the posters were situated were it was most likely for graphic designers to be.
Because of this I placed one on our Graphic Design notice board next to the sign in sheets. One on the main door on the way into Studio 3. I placed one down in the Student Union area. One in not the first notice board on the Mac suit corridor and one down on the Digital dungeon notice board.
 |
| BLENHIEM - STUDENTS UNION |
With the other 5 posters I went down to the Vernon street building and asked if I could display a few down there. I had one put up in the cafe, a few went to the top floor were the foundation Graphic design students work and one placed on the notice board on the way into the Mac suit.
 |
| VERNON STREET - CAFE |
The next day we agreed that we needed more posters around the collage. Because of this I printed 10 more and we continued to place them in relevant areas around the collage.
* * * *
WEDNESDAY
We sat and stripped down each bottle ready for us to re-dress them while Charlie went to the Mac suit to print out the labels.
We used the guillotine to cut out each label. We then used double sided sticky tape on each edge of the labels and made sure that the label ran neatly along the centre of the bottle.
It took us quite a while to attach each label to each bottle, However seeing the outcome when all the bottles were dressed and ready to go was very exciting.
While me a Charlie completed the bottle labelling, Ellen and Sam went down to the digital dungeon to get there promotional material printed (drop in was too full in the morning).
Here are Sam's leaflet designs printed double sided and cut out.
These are Ellen's promo cards, also printed double sided and cut out.
These are all of our collaborative promotional bits put together. Even through they are not as consistent as I personally would have liked, i think considering how much we struggled designating each other certain jobs and ensuring everybody had a fair share, The products turned out well.
Now we had completed everything, we got ready to go out a give out the water bottles leaflets and promo cards to raise awareness to our online resource.
We took as many water bottles as we could using a basket.
The Group members that took part in the water drive.
We gave out a few water bottles and leaflets to people in the graphic design studio as they are one of out main targets (As you can see, many were delighted by this!)
We stood just out side the front doors of collage so we could catch people as they were coming in and out during the lunch hour. As well as giving out the leaflets, cards and water. We also chatted to passers by when able to, to explain the blog and why students would benefit in visiting the site and adding it to there favourites.
The water bottle and leaflets went very quickly and after about 5-10 minutes we had to re-fill out water basket. After all the water bottles went we had a few remaining leaflets and promo cards so we decided to place these around collage in the leaflet holders doted about collage as well as laying a few in the student union and on the tables in the cafe.
After the success of the water drive we decided to then sit together in the afternoon and pre are our 3 design boards as well as the powerpoint for our presentation on Friday.
After talking some of us brought up the fact that some of the categories on the blog are taking a back seat as sometimes two group members will blog the same category. This is hindering the consistency of the blog and defeating the object of our 5 day.
due to this we decided to draw names from a hat so each of the bloggers received a designated category to post every day.
Amy: Retail and Promotion
Charlie: Product and Packaging
Sam: Branding and Identity
Ellen: Publishing and Editorial
Caitlin (Myself): Information and Way-finding.
* * * *
The concept board explains what our inspiration and ethos is and how this runs through our are product.
The content board explains what are product is, what it does and how it solves the issue of students no keeping up to date with contemporary work. it also explains the benefits our product has and how students can be come involved with aspects of it.
The method of Delivery board explains are methods of promotional material, what each feature is for and what information is displayed.
We decided to keep our boards digital so we could then display them on our presentation.
 |
PROGRESS SO FAR
BLOG VIEWS (MARCH 13TH) |
We made a simple power point that allowed us to speak and explain out point of view verbally as well as visually. We pointed out were our idea came from and how we took this problem and came up with a simple yet effective solution which hopefully, in time, will become more successful as people get to know it and have it as a familiar and useful resource.
* * * *
CONTINUED BLOGGING.
INFORMATION & WAYFINDING
To be honest it has taken me a while to get used to the different set up of the blog as well as remembering to blog everyday. Even though I update this blog everyday, I kept forgetting to update the Designers Dose blog. Because of this i have now set a reminder to my phone so I can keep up to date and constant with my category.