10 THINGS YOU NEED TO KNOW ABOUT
GRAPHIC DESIGN.
1. SERIF AND SANS-SERIF
It is important to know what is meant regarding a serif and a sans serif font.
2. TYPE & FONT
It is crucial to know the subtle yet important difference between a typeface and fonts.
TYPEFACE.
A collection of characters, letters, number, symbols, punctuation which have the same distinct style.
FONT.
The variants with in a typeface. (light, regular, bold, italic etc.)
For example, the Typeface shown below is 'American typewriter'. This design is the typeface.
The 'American typewriter' typeface has different variants within it. These are the different fonts: Bold, regular, Light, Condensed light, Condensed and Condensed bold.
* * * *
3. CATEGORIES OF TYPOGRAPHY.
TYPE IS SPEECH MADE VISIBLE.
Through the process of the industrial revelation, reading and literacy became key. Before this language was mainly spoken and only well off people could read and write.
The way in which the language was spoken was dependant on accents, and voices gave it its charactoristics.
GOTHIC = Stripped down sans serif fonts.
ROMAN = Serif fonts (stone carved style).
BLOCK = Largely used for headings.
SCRIPT = Fluid style / hand written.
BLOCK FONTS
- Don't work on a smaller scale.
- To big and bold to be displayed in a smaller size.
- Designed to be displayed in large point sizes.
- Not suppose to be used for full sentences.
SCRIPT FONTS
- Too small and the detail hinders the readability.
- Too big and the spacing effects the legibility as letterforms get broken apart.
- Work better on a medium scale.
- Line lengths is important so the letterforms don't effect each other.
ROMAN
- Very legible and works well in italic.
GOTHIC
- Very legible and very neutral
- Works well in italic.
* * * *
Typography can contain multiple characteristics that can be portrayed in to feeling and personality.
WE ASSOCIATE TYPOGRAPHY WITH OUR EXPERIENCES.
(girly, playful sporty, speedy, childish etc.)
For example, as well as the colour of the Typeface 'curlz' has a very playful feel about it due to slight off set of each letterform along with the district curly feature. These playful characteristics very much suit this use for a little girls birthday party invitation as they hint the thought of having fun in a child like way.
Stencil themed fonts are very much associated with the army as it is used to identify weaponry and other boxed goods and using a stencil was quicker and easier to apply. Because being in the army is seen as a manly thing, it is now used quite often when depicting masculinity.
* * * *
CMYK - A subtractive colour system. (print)
When more colours are added they start to cancel each other out (subtract) turning grey.
RGB - An additive colour system. (screen)
When more colours are added they cancel each other out making it brighter on the screen.
It is important to make sure you are working with in the correct colour mode depending on the format your design will be viewed in. If you use the RGB colour mode when you intend to print your final product, the design will look fabulous on screen yet when printed out will look completely different.
* * * *
6. THE USE OF PANTONE.
Pantone is a range of swatches used to compare colours and gives them specific numbers depending on colour, hue, tone and saturation. They also take into consideration surface types. (Because colour is perceived differently by everyone it has to be in a systematic order).
There are multiple volumes with in the pantone system making them more specific to practice. There are coated and uncoated versions which depend on the stock use (matt or shiny). There are swatches made up of Formula colour which is ready made colour as well as 4 colour process swatches that are based on CMYK pint. There are other swatches that take in consideration the use of neon and metallic colours.
These all aid a designer in to knowing the exact colour in which they want to use.
* * * *
7. WORKING WITH COLOUR.
Using a minimal amount of colour is always seen to better than using to many. It is suggested the 3 colours is the preferred amount of colour presented in a single design. However mid-tones of these selected colours can also be utilised.
60-10-30 RULE - Using primary, secondary and accent colour can be used in a relatively safe way by using this approach. Being restricted by tho rule guides you into using 60% primary colour, 30% secondary colour and 10% accent colour to add an emphases to the precious colours used.
IMAGE: http://www.atlantaspaintdoctor.com/2012/01/2012-spring-atlanta-color-trends-for-your-home-interior/
It is always a good thing to keep this in mind when thinking about colour schemes. Too few colours can her seen as boring where as too any colours can be too bust distracting from the message. However the main thing to keep in mind is the audiences your are designing for as well as the ethos you are aiming to portray.
* * * *
8. READABILITY AND LEGIBILITY
Understanding the difference between these two terms is important to know when dealing with various texts and body copy.
9. THE COLOUR WHEEL
Knowing about the colour wheel is a vital starting point when being introduced to the ins and out of how colour is used and the effects colour has with in design.
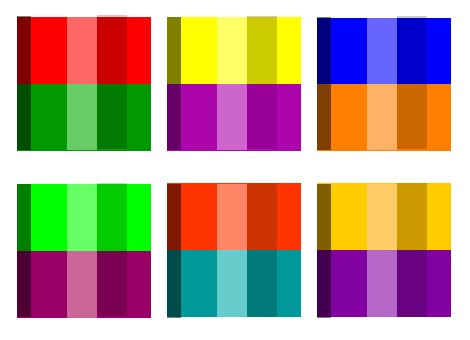
10. COMPLIMENTARY COLOURS.
Understanding the effects of complimentary colours and why they effect us in such drastic ways is very important when choosing to design with colour. i t is also a very interesting subject that give you a lot of realisation.
10.
Understanding the difference between these two terms is important to know when dealing with various texts and body copy.
* * * *
Knowing about the colour wheel is a vital starting point when being introduced to the ins and out of how colour is used and the effects colour has with in design.
* * * *
10. COMPLIMENTARY COLOURS.
Understanding the effects of complimentary colours and why they effect us in such drastic ways is very important when choosing to design with colour. i t is also a very interesting subject that give you a lot of realisation.
10.





















No comments:
Post a Comment